该控件用于在有限的窗口中展示大量数据集,其实这样功能的控件我们并不陌生,例如:ListView、GridView。
RecyclerView is a more advanced and flexible version of ListView.
根据官方的介绍RecylerView是ListView的升级版,既然如此那RecylerView必然有它的优点,现就RecylerView相对于ListView的优点罗列如下:
RecylerView封装了viewholder的回收复用,也就是说RecylerView标准化了ViewHolder,编写Adapter面向的是ViewHolder而不再是View了,复用的 逻辑被封装了,写起来更加简单。
提供了一种插拔式的体验,高度的解耦,异常的灵活,针对一个Item的显示RecylerView专门抽取出了相应的类,来控制Item的显示,使其的扩展性非常强。例如:你想控制横向或者纵向滑动列表效果可以通过LinearLayoutManager这个类来进行控制(与GridView效果对应的是GridLayoutManager,与瀑布流对应的还有StaggeredGridLayoutManager等),也就是说RecylerView不再拘泥于ListView的线性展示方式,它也可以实现GridView的效果等多种效果。你想控制Item的分隔线,可以通过继承RecylerView的ItemDecoration这个类,然后针对自己的业务需求去抒写代码。
可以控制Item增删的动画,可以通过ItemAnimator这个类进行控制,当然针对增删的动画,RecylerView有其自己默认的实现。
而这里粗略记录一些RecyclerView在日常开发工作中的用法。
想要在项目中使用RecyclerView的话需要在gradle.build文件中新增对RecyclerView的依赖1
compile 'com.android.support:recyclerview-v7:23.0.0'
接下来就可以直接布局文件或者代码中像普通控件一样使用它了,如:1
2
3
4
<android.support.v7.widget.RecyclerView
android:id ="@+id/recyclerView"
android:layout_width ="match_parent"
android:layout_height ="wrap_content" />
那么最基础的,如何用RecyclerView实现ListView的效果呢1
2
3
4
5
6
7
8
9
10
11
12
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate (Bundle savedInstanceState)
super .onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this ));
recyclerView.setAdapter(new MyTestAdapter());
}
}
对于上面这段代码,有两行是存在疑惑的,LayoutManger和Adapter分别是什么。
定义一个RecyclerView的Adapter我们需要定义一个类并继承自RecyclerView.Adapter,并在类的内部定义一个内部类继承自RecyclerView.ViewHolder,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
public class MyTestAdapter extends RecyclerView .Adapter <MyTestAdapter .MyViewHolder >
@Override
public MyViewHolder onCreateViewHolder (ViewGroup parent, int viewType)
return null ;
}
@Override
public void onBindViewHolder (MyViewHolder holder, int position)
}
@Override
public int getItemCount ()
return 0 ;
}
public class MyViewHolder extends RecyclerView .ViewHolder
public MyViewHolder (View itemView)
super (itemView);
}
}
}
adapter继承自RecyclerView.Adapter这个抽象类的同时需要实现三个抽象方法分别是:
这里adapter的意义和ListView的adapter的意义基本上是一样的,用于初始化item的View和数据。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:orientation ="vertical" >
<TextView
android:id ="@+id/tv_title"
android:layout_width ="50dp"
android:layout_height ="50dp"
android:layout_margin ="10dp"
android:background ="#d7a547"
android:gravity ="center"
android:textColor ="@android:color/white" />
</RelativeLayout >
接下来实现我们的Adapter1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
public class MyTestAdapter extends RecyclerView .Adapter <MyTestAdapter .MyViewHolder >
@Override
public MyViewHolder onCreateViewHolder (ViewGroup parent, int viewType)
View itemView = LayoutInflater.from(parent.getContext()).inflate(R.layout.layout_recycler_item, parent, false );
return new MyViewHolder(itemView);
}
@Override
public void onBindViewHolder (MyViewHolder holder, int position)
holder.tv_title.setText("item" + position);
}
@Override
public int getItemCount ()
return 1000 ;
}
public class MyViewHolder extends RecyclerView .ViewHolder
TextView tv_title;
public MyViewHolder (View itemView)
super (itemView);
tv_title = (TextView) itemView.findViewById(R.id.tv_title);
}
}
}
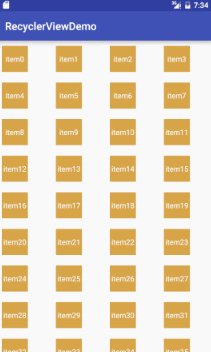
上面这段代码应该很容易理解,看下效果:
同时RecyclerView也为我们提供了横向列表的展示方式,我们只需要设置LinearLayoutManager的构造参数即可:1
recyclerView.setLayoutManager(new LinearLayoutManager(this , LinearLayoutManager.HORIZONTAL, false ));
效果:
这个特性是不是很酷炫?还有更酷炫的!我们只需要更改RecyclerView的LayoutManager为GridLayoutManager就可以将控件的展现形式从List改为Grid1
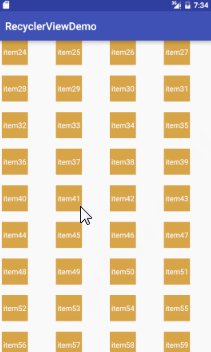
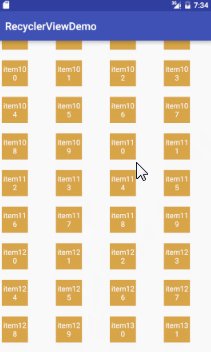
recyclerView.setLayoutManager(new GridLayoutManager(this , 4 ));
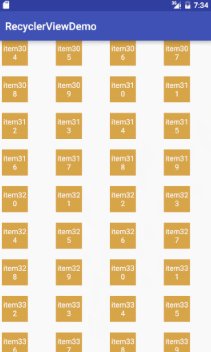
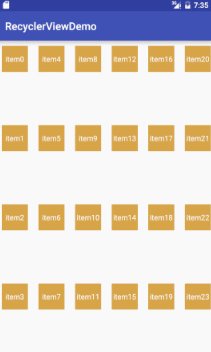
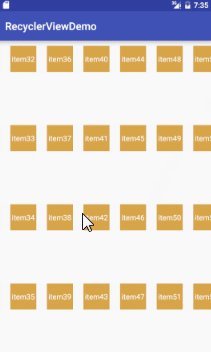
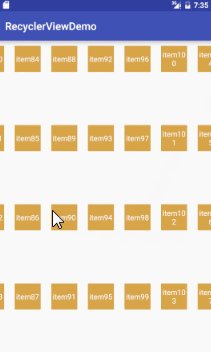
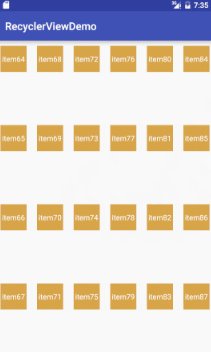
效果:1
recyclerView.setLayoutManager(new GridLayoutManager(this , 4 , GridLayoutManager.HORIZONTAL, false ));
就是这样
鉴于本篇只是记录RecyclerView的基础用法,有关这个控件的更高级的用法就不在这里描述了。